What alt text is & how it works
Alt text functions as a very short summary of an image's visual content. It is typically programmed into an image's properties (via HTML or some other method), and will not appear directly on the page unless the image fails to load.
Alt text is required to meet WCAG 2.1 AA, and it is a vital utility to users who rely on screen readers or who may be unable to access visual content due to technical limitations.
Many applications have attempted to implement automation tools for alt text generation. These methods are not always very sophisticated (many programs will just copy the file name into the alt text), but even powerful AI assistants need informed human supervision to be effective.
So, how do you write alt text, anyway?
General guidelines
Effective text should summarize an image's visual content, at approximately the level you'd get by quickly glancing over the image.
A given user should be able to process the entirety of the alt text in about five to 10 seconds, so use your time wisely. Be brief, and take care to highlight only the most significant identifying facts about the image.
Note that most screen readers cannot read past the first 150 characters of alt text, but effective alt text will almost always be shorter than this.
How to implement alt text
Alt text likely won't be able to completely capture an image by itself, but it doesn't have to. Allow the alt text to work alongside the other elements on the page to fully convey the information to users.
Detailed analyses and interpretations usually need more space than alt text can provide. Consider incorporating these into the surrounding text.
Captions can provide essential nonvisual information, such as the names of the subjects in a group photo, or important context, like historical information.
Some images may include source information within the image itself via watermarks or border text. While this is technically visual information, it does not belong in the alt text. Consider including it in a caption or footnote or within the bibliography.
Decorative images
When an image does not serve as a visual aid and only exists to improve a page's aesthetic appeal, it can be marked as decorative. When programmed properly, decorative images do not have alt text and are completely invisible to some users, so use these with caution.
When to provide text-based alternatives
Some types of images, especially many forms of data visualization, require users to be able to reference precise information that they contain.
Consider how much detail your audience should have access to. Is the general shape of the curve what matters, or do users need specific data points? If users need a lot of details, it may be time to consider creating a long description.
Writing long descriptions is a different skill, separate from alt text. Check out the Poet Training Tool for more details about when and how to write effective long descriptions.
Examples of alt text
Photo description
Who is the subject? Which details can be implied, and which can be excluded?

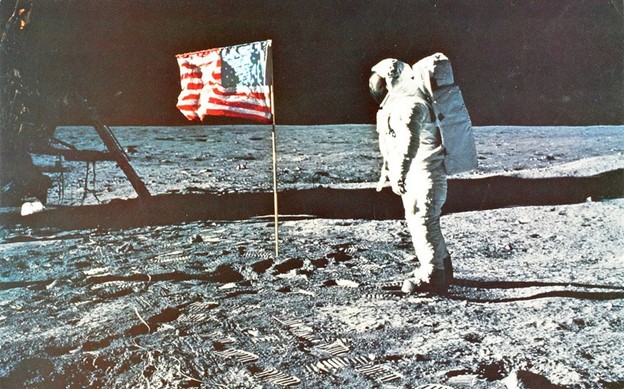
Photo credit: San Diego Air and Space Museum Archives
Alt text example: Buzz Aldrin on the moon next to the American flag.
Note that we know this is Buzz Aldrin and can use his name here, but if we didn't, then the alt text might instead read: “An astronaut on the moon next to the American flag.”
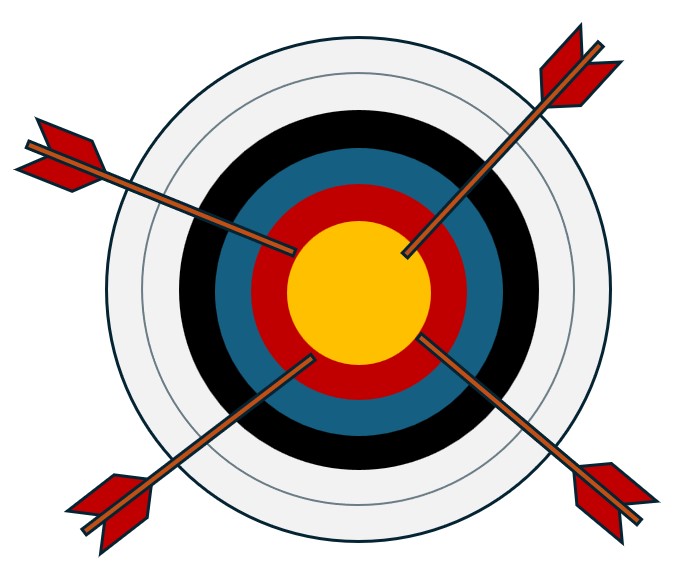
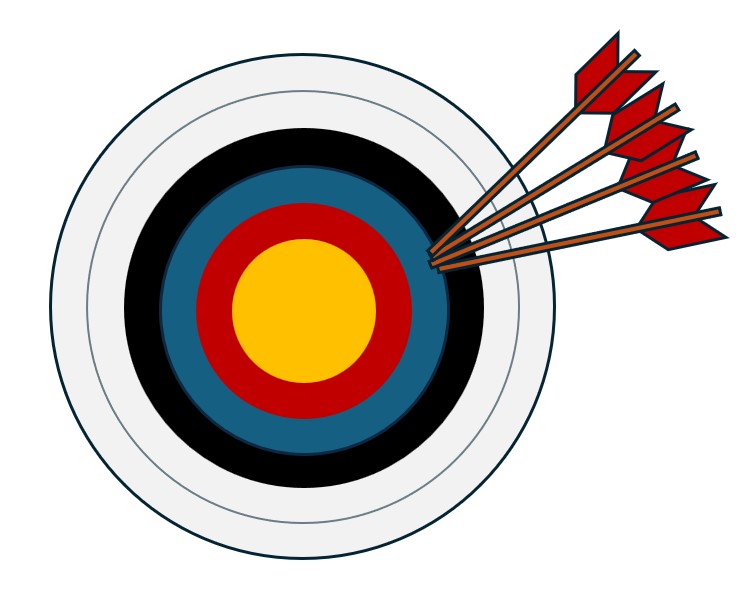
Diagrams
What is the purpose of a diagram? Some diagrams come in sets; you can use similar language in each image's alt text to help indicate the differences.
This is a common illustration used to show precision vs. accuracy:

Alt text example: Arrows loosely scattered around the target's bullseye.

Alt text example: Arrows tightly clustered around a point on the target away from the bullseye.
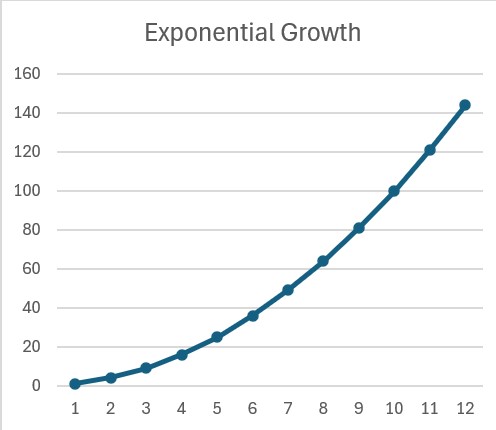
Charts and graphs
In this context, alt text typically describes overall trends:

Alt text example: A line graph. The line trends upward at an accelerating rate.
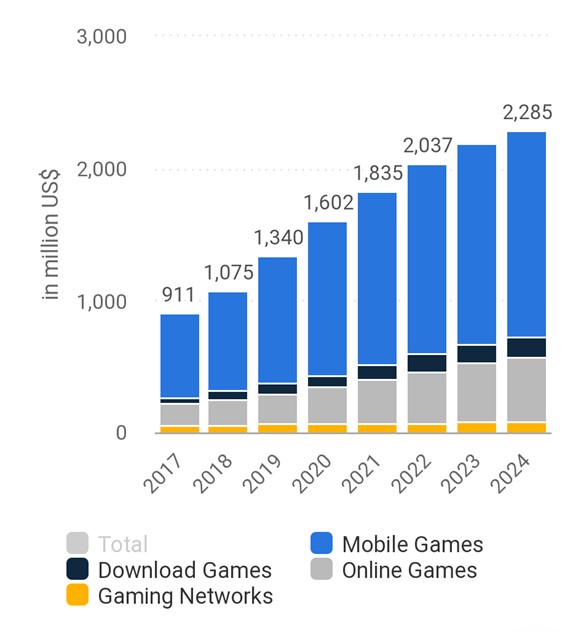
Complex figures
Alt text has space for one or two pertinent elements. What is the most important aspect of the figure? If all the information is required, consider providing a long description or text alternative alongside the original.
Revenue of the Video Gaming Industry of India from 2017 to 2024

Source: Wikimedia Commons
Possible alt text: A stacked bar chart. Mobile gaming accounts for most of the significant revenue growth.
Note that alt text is contextual, and can look very different depending on which details of the chart are important and what information has already been discussed in the surrounding text.
My own alt text for the figure above is actually different from my example because I need to emphasize how much information is present rather than the information itself: "A stacked bar chart showing four industry categories of varying sizes, each with different growth rates."
Alt text: Meaningful, not just required
In doing great design work take the time to make the alt tags meaningful, not just perfunctory. Crafting concise, useful tags will become easier over time and will make the experiences you create more accessible and useful for many learners.
Learn to create accessible & inclusive content
Join us at DevLearn 2024 Conference & Expo, November 6-8, 2024, in Las Vegas and learn how to ensure that all of your training content is accessible and inclusive. Register today!